How to Do Mouseovers in Dreamweaver CS4
What Is a Mouseover Effect?
Learning how to do mouseovers in Dreamweaver CS4 can be a useful tool to provide additional information and design to your web site. When the computer pointer rests on the area that you have arranged with a mouseover effect, it changes the area to something else. This could be a snippet of information or an image. This effect can be useful for navigation buttons or to provide additional information about a photograph on your web page.
Insert Roll Over Image
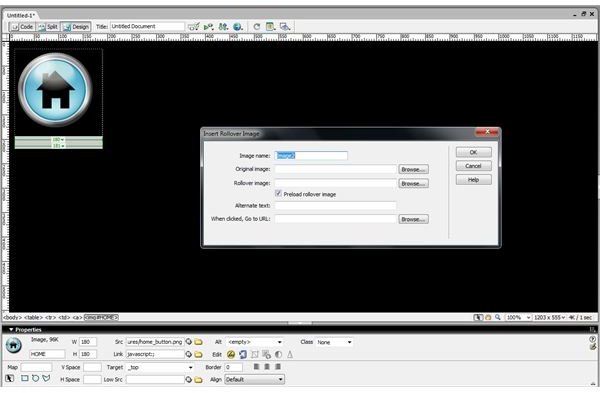
Begin by opening your web page document in Dreamweaver CS4. Select the image you would like to transfer into a roll over image. Next, go to the navigation bar towards the top of the screen and click on the ‘Insert’ link. A drop down menu should now appear. From this drop drown menu, click ‘Image Objects’ and then ‘Rollover Image’. A pop-up box should appear titled “Insert Rollover Image”.
Fill in the Image Fields
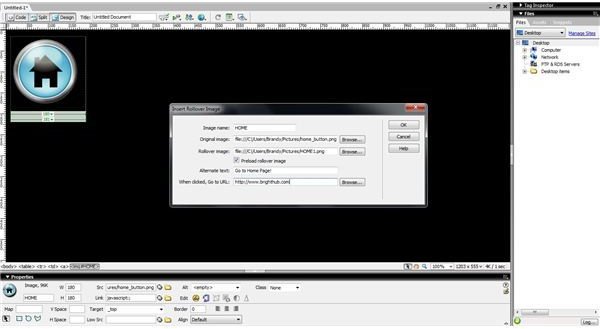
The first box in the “Insert Rollover Image” pop-up is for the ‘Image Name’. For example, if this is your home button, this should be

titled ‘Home’. The next box would like you to fill in the ‘Original Image’ with the picture you would like to transfer into a roll over image. Upload this image using the “Browse…” button to the right of the text box. Next, upload your ‘Rollover Image’, once again using the “Browse…” button. Alternate text can be added as an optional feature. Also, fill in the website URL you would like your rollover image to go to when clicked. Click “OK”.
Save and Preview Image
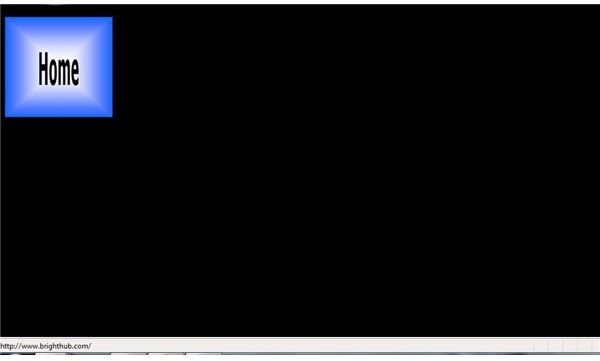
Your original image should not be able to transform into your mouseover image when on your website. Finish by saving your settings

and previewing your creation in your internet browser. This can be accomplished by clicking “File” on your navigation bar and then “Preview in Browser” on the drop down menu. Now when you place your cursor on your image, it should transform into the second image you upload. When the mouseover image is clicked, it should also go to the website that you inserted.
Dreamweaver Mouseover Effect
When learning how to do mouseovers in Dreamweaver CS4, take your time and experiment to get the best results. This effect can look great on a web site when properly executed. Try to use pictures that are clear and well pixelated to achieve a crisp effect. Mouseover, much like any JavaScript code, may not work when using older browser additions. The newest updates of Internet Explorer or Mozilla Firefox are recommended when dealing with any JavaScript coding or software. If changes need to be made to the images, alternate text or click-through URL address, simply edit in Dreamweaver, save, and upload the fresh mouseover effect to your server.